[WordPress] 查看網站的佈景主題,並在自己網站安裝相同的佈景主題
有時候看到別人的 WordPress 網站很漂亮,
就會想知道是哪個佈景主題~
有些佈景主題會很好心的直接將名稱列在最下面,例如:
![]()
不過不是每個佈景主題都會這麼做,
就算原本有,也有可能會被網站主人拿掉這些資訊,
那還可以怎麼查詢呢?
一個比較簡單的方法是直接看網頁的原始碼~
在 Chrome 裡按右鍵 > View Page Source,再按 Cmd-F (或 Windows 的 Ctrl-F),
搜尋 theme 這個字,通常就能找到佈景主題的名字。
以我目前的網站為例,搜尋 theme 可以找到下面這些字句:
<link rel='stylesheet' id='bootstrap-css' href='https://ephrain.net/wp-content/themes/nisarg/css/bootstrap.css?ver=4.8.1' type='text/css' media='all'/> <link rel='stylesheet' id='font-awesome-css' href='https://ephrain.net/wp-content/themes/nisarg/font-awesome/css/font-awesome.min.css?ver=4.8.1' type='text/css' media='all'/>
從 themes/nisarg 就可以猜出來這個佈景主題的名字是 nisarg,
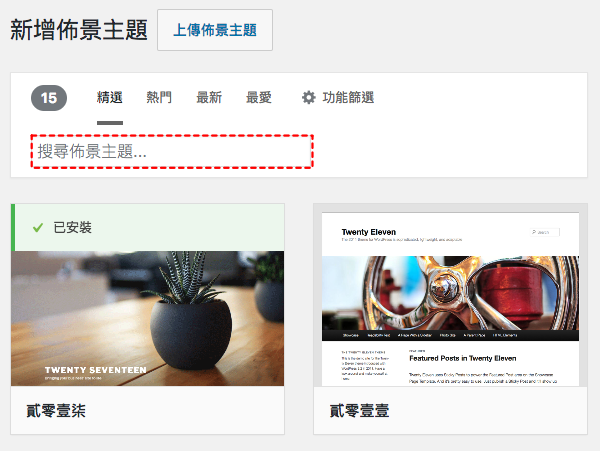
接下來就可以去 WordPress 後台 > 佈景主題 > 新增佈景主題,
來搜尋看看這個名稱了~
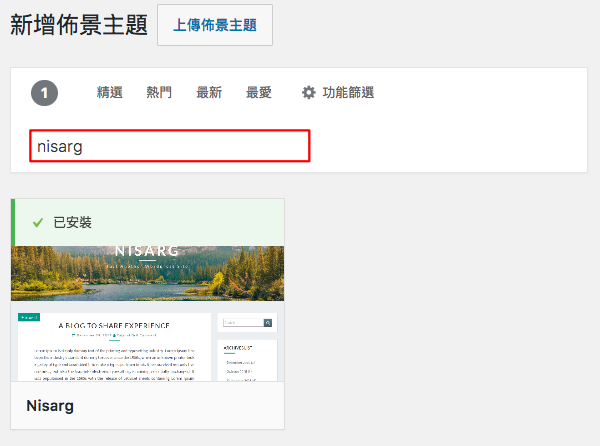
不過 WordPress 的搜尋有點奇怪,如果我打入 nisarg 並按下 Enter 鍵,
搜尋的字會被清除掉,且都找不到任何符合的東西:

解法是鍵入要搜尋的字之後,「等待」它自動將符合的佈景主題列出來~
如果急性子按下 Enter 鍵,又會什麼都找不到了:

找到符合的佈景主題後,就可以按下安裝囉+
(本頁面已被瀏覽過 326 次)