[WordPress] 自訂佈景主題 CSS,避免文章標題被轉成全大寫
我在 WordPress 網誌中使用的是 Nisarg 這個佈景主題,
不過這個佈景主題有個地方我稍微不滿意,
就是文章的標題都變成全大寫:

因為佈景主題本身沒有提供調整的選項,通常可以做的就是:
- 使用自訂的 CSS (但不一定有效)
- 修改佈景主題的檔案 (一定有效,但佈景主題如果有更新的話,可能會衝突)
先試著用自訂 CSS 的方式,那就得先找出要修改的 CSS 是哪個部分~
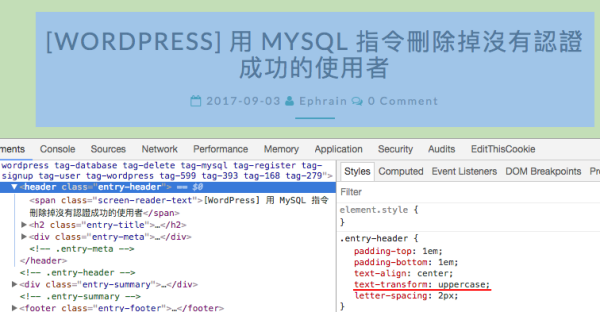
用 Chrome 按右鍵 > Inspect,
文章標題的部分是使用 entry-title 這個 class,但 entry-title 並沒有定義大小寫的轉換。
往上層看,原來是 entry-header 這個 class 有定義 text-transform 要轉大寫:

找到是哪個 CSS class 在搞怪就好辦了,
在 WordPress 後台 > 佈景主題 > 自訂 > 附加的 CSS 裡,
加入下面的 CSS,關掉自動轉大寫這個行為:
.entry-header
{
text-transform: none;
}
改好儲存之後,立刻就有效果了,
文章的標題中,英文的大小寫都維持原狀囉:

參考資料:MDN: text-transform
(本頁面已被瀏覽過 1,175 次)