[WordPress] 用 WP Smush 自動將上傳的圖片瘦身
之前都會用 TinyPNG 這個網路服務,把要上傳到網誌的圖片都先瘦身一下,
不過這個動作有點麻煩,我得把圖傳到 TinyPNG、
下載一個 zip 檔下來、解開 zip、再把裡面的檔案傳到 WordPress 上…
後來發現有個 WP Smush 的外掛,
雖然它並不是使用 TinyPNG 的服務,但它也可以幫圖片瘦身,
而且用外掛的好處是你只要把圖傳上去,
它就會自動幫圖片瘦身了,方便許多~
1. 安裝 WP Smush
搜尋 WP Smush (全名是 Smush Image Compression and Optimization) 安裝:

2. 設定 WP Smush
到 媒體 > WP Smush,這個頁面讓我們可以立刻為圖片瘦身,
但我們先捲到下面設定的部分,
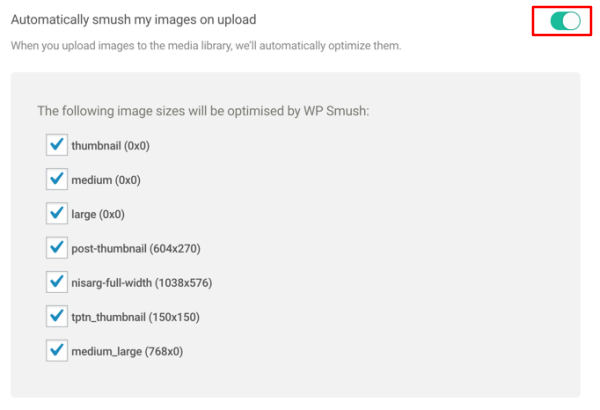
將 Automatically smush my images on upload 勾起來,
這樣只要有圖被上傳,就會自動瘦身後才存到媒體庫:

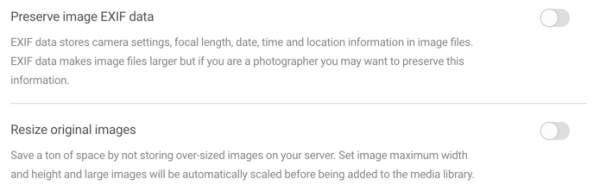
另外 Preserve image EXIF data 我沒有勾,這樣可以讓圖更小一點點,
不過如果對攝影很講究的話,可能會想把 EXIF 留著做參考~
Resize original images 我也沒有勾,因為我自己會先調整大小再傳上去,
畢竟先調整好大小,傳上去時比較快:

3. 立刻將媒體庫裡的圖片瘦身
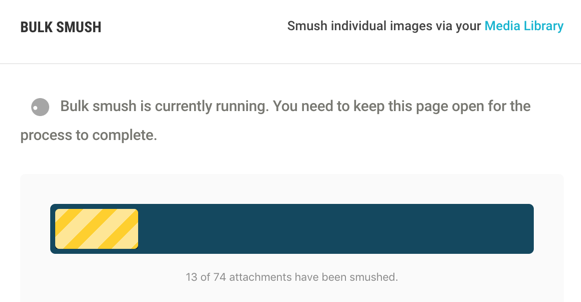
在外掛的同一個頁面,可以直接點 Bulk Smush Now,
立刻將媒體庫的圖片瘦身,
不過免費版本的一次只能瘦身 50 張圖,
處理完 50 張圖之後,得再點按鈕才能繼續處理下面 50 張:

可以在 Stats 區看到省下的空間:

上面這個步驟 3 的動作應該是做過一次就行了,
因為之後上傳的圖片都會自動瘦身,但也因此上傳圖片的動作會變慢一些些…
但圖片省下來的空間可以讓我們的 WordPress 站更小、備份更方便,
也可以讓瀏覽網頁的使用者可以更快地顯示圖片,相當推薦喔~^^
7 thoughts on “[WordPress] 用 WP Smush 自動將上傳的圖片瘦身”
謝謝清楚的介紹!剛才安裝了,讓網站讀取優化更放心
不客氣喔 ^^
另外想了解您有沒有開啟”DIRECTORY SMUSH”的功能呢?依據它的描述我不太了解意思..
In addition to smushing your media uploads, you may want to also smush images living outside your uploads directory. Simply add any directories you wish to smush and bulk smush away! (指的是壓縮上傳到媒體庫的原圖嗎?)
上傳到媒體庫的會自動壓縮。
這個 directory smush 指的應該是你要選擇 WordPress 的某些目錄,
然後 WP smush 也會去壓縮那些目錄裡的圖片。
但如果你都只是把圖上傳到媒體庫的話,
應該不需要 directory smush 的功能。
原來如此!那我就不管這個功能了:)謝謝你的詳細解答
謝謝介紹 , wpmudev 常出好東西呀!
最近他們決定把大多數的付費外掛免費釋出了。有興趣的話可去他們 github頁面挖寶看看,也許會有意外的收穫。
https://github.com/wpmudev/
介紹:
https://premium.wpmudev.org/blog/wpmu-dev-legacy-plugins/?fbclid=IwAR0duK7CsmOnbgfQtN96RbhSyABsE-G4ilQsC-QVRqkJApEVHfW3Es02_OY
另外,想請問是否有 wordpress 標籤多重篩選的外掛呢? (也就是讀者能同時選多個tag 來找到他想要的文章) 謝謝!