
[Chrome] 使用 Tampermonkey 自動跳轉至 WordPress 登入頁面
平常打開自己的 WordPress 網站時,它通常會是「已登入」的狀態。
不過偶爾會變成「未登入」的狀態,
需要點「登入」之後,才能編輯文章:

這當然也不是什麼大問題,點一下登入也就是了。
不過想想 Tampermonkey 這個 Chrome 擴充功能擺在那不用,太浪費了,
就來寫個很簡單的 JavaScript 程式,
看到有要「登入」的連結時,自動跳轉到登入畫面吧~
(到底是有多懶…)
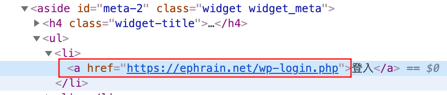
首先來觀察一下這個「登入」的連結,
在 Chrome 瀏覽器裡面,對著元素按右鍵 > Inspect,
可以觀察到,這是個很簡單的超連結,指向 https://ephrain.net/wp-login.php:

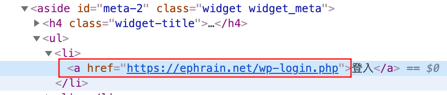
假設登入成功後,再來觀察一下,
這個地方會變成「登出」,
超連結會變成 https://ephrain.net/wp-login.php?action=logout…
![]()
因此,我們可以在 Chrome 擴充功能 > Tampermonkey 裡,
新增一個 User script 內容如下:
// ==UserScript==
// @name EPH Blog: Auto-login
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author ephrain
// @match https://ephrain.net/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
if (location.href.indexOf('/wp-admin/') < 0) {
let linkLogin = document.querySelector('a[href$="wp-login.php"]');
if (linkLogin) {
console.log('Auto turn to ' + linkLogin.href);
linkLogin.click();
}
}
})();
上面這個程式會在拜訪 https://ephrain.net 網域時自動執行,
使用 document.querySelector() 來找出結尾是 wp-login.php 的超連結,
如果有的話,就點下那個超連結。
但是,在管理頁面中,因為會有 wp-login.php 的超連結存在,
因此要特別濾掉它 ( location.href.indexOf('/wp-admin/') < 0 ),避免無窮迴圈~
寫好之後,之後只要拜訪 https://ephrain.net 網域時沒有登入,
就會自動跳轉至登入網頁了~
算是 Tampermonkey 一個小小的應用囉~
(本頁面已被瀏覽過 432 次)