[WordPress] 修改佈景主題,讓精選圖片出現在文章標題的下面
WordPress 有個精選圖片的功能,之前我很少使用,
一方面是懶得去選一張圖片,一方面是因為版面呈現的問題…
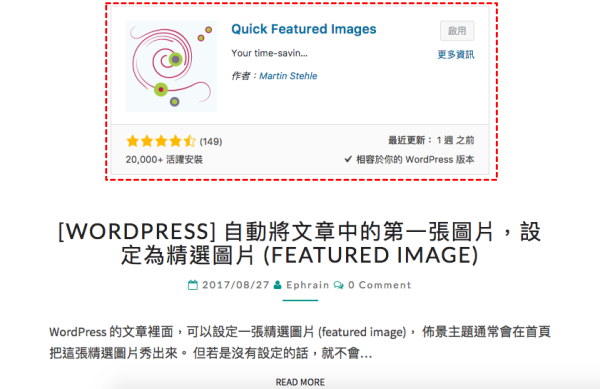
以我目前使用的佈景主題 Nisarg 來說,
它會把精選圖片放在文章標題的上面,看起來有點不習慣:

似乎有些佈景主題可以讓使用者決定,精選圖片要出現的地方,
但若佈景主題沒有提供這個功能的話,就只能自己動手修改了。
幸好修改起來也不算太困難,不會 PHP 的我也可以改~
先到 WordPress 後台 > 外觀 > 主題編輯器,
右邊有一堆檔案的名稱,每個佈景主題裡面的檔案不太一樣,
但我們要修改的通常是叫做 content.php 或 content-xxx.php。
以 Nisarg 為例,我們會修改下面幾個檔案:
- content-excerpt.php:這是首頁顯示文章摘錄時的範本
- content.php: 這是單篇文章的範本
先來看一下 content-excerpt.php~
大略看一下內容,是屬於這樣的排列:
- nisarg_featured_image_disaplay(),從函式名稱可以猜出這是在顯示精選圖片
- <header>,裡面有呼叫 the_title() 代表這是文章標題
- <div>,裡面有呼叫 the_excerpt() 代表文章摘錄
想把精選圖片放在文章標題下面,那就是修改一下排列順序:
- <header>,裡面有呼叫 the_title() 代表這是文章標題
- nisarg_featured_image_disaplay(),從函式名稱可以猜出這是在顯示精選圖片
- <div>,裡面有呼叫 the_excerpt() 代表文章摘錄
看一下改好後的樣子:
<?php
/**
* Template part for displaying posts.
*
* @package Nisarg
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'post-content' ); ?>>
<?php
if ( is_sticky() && is_home() && ! is_paged() ) {
printf( '<span class="sticky-post">%s</span>', __( 'Featured', 'nisarg' ) );
} ?>
<header class="entry-header">
<span class="screen-reader-text"><?php the_title();?></span>
<?php if ( is_single() ) : ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php else : ?>
<h2 class="entry-title">
<a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a>
</h2>
<?php endif; // is_single() ?>
<?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<h5 class="entry-date"><?php nisarg_posted_on(); ?></h5>
</div><!-- .entry-meta -->
<?php endif; ?>
</header><!-- .entry-header -->
<?php nisarg_featured_image_disaplay(); ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<footer class="entry-footer">
<?php nisarg_entry_footer(); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
接下來改 content.php,結構和 content-excerpt.php 有點接近,
一樣是調整一下順序就好了,改好的範本如下:
<?php
/**
* Template part for displaying posts.
*
* @package Nisarg
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'post-content' ); ?>>
<?php
if ( is_sticky() && is_home() && ! is_paged() ) {
printf( '<span class="sticky-post">%s</span>', __( 'Featured', 'nisarg' ) );
} ?>
<header class="entry-header">
<span class="screen-reader-text"><?php the_title();?></span>
<?php if ( is_single() ) : ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php else : ?>
<h2 class="entry-title">
<a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a>
</h2>
<?php endif; // is_single() ?>
<?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<h5 class="entry-date"><?php nisarg_posted_on(); ?></h5>
</div><!-- .entry-meta -->
<?php endif; ?>
</header><!-- .entry-header -->
<?php nisarg_featured_image_disaplay(); ?>
<div class="entry-content">
<?php
the_content( '...<p class="read-more"><a class="btn btn-default" href="'. esc_url( get_permalink( get_the_ID() ) ) . '">' . __( ' Read More', 'nisarg' ) . '<span class="screen-reader-text"> '. __( ' Read More', 'nisarg' ).'</span></a></p>' );
?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'nisarg' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<footer class="entry-footer">
<?php nisarg_entry_footer(); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
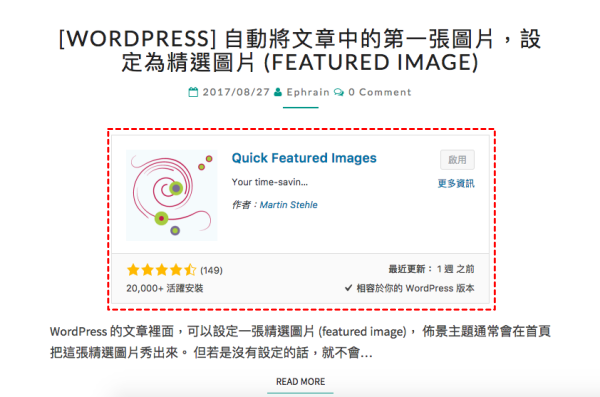
改好後儲存,再重新整理,
可以發現精選圖片變成顯示在文章標題的下面,順眼多啦:

如果佈景主題裡不是用 content-xxx.php 來代表文章的範本的話,
可能就要辛苦點,找檔名比較像的,
或是從主題編輯器裡每個檔案都進去看一下囉~
參考資料:I DON`T SEE THE POST IMAGES
(本頁面已被瀏覽過 1,571 次)